How to Push Projects to Github and Deploy to Github Pages
Hosting on Github Pages
Github is an online platform where developers save their codes. Github allows developers to collaborate on projects and also contribute to open-source projects.
GitHub Pages is a feature on github that allows users to host their projects freely. GitHub pages takes static HTML, CSS and JavaScript files directly from a github repository and publishes the files as full-fledged websites.
Git is a version control software that allows you to push your codes from your machine and also it helps you keep track of your project.
Prerequisites
Have a github account.
Basic knowledge of git and how to use the command-line interface. You can have more in-depth knowledge by following this tutorial..
Install git on your computer. Click here to install.
So the idea here is the walkthrough on how to push a project from your computer to github and also host it on github pages.
Steps to push your codes to GitHub
Step 1: Create an account on github and sign in.
Step 2: Click on new and create a new repository, then Copy the link to the repository.

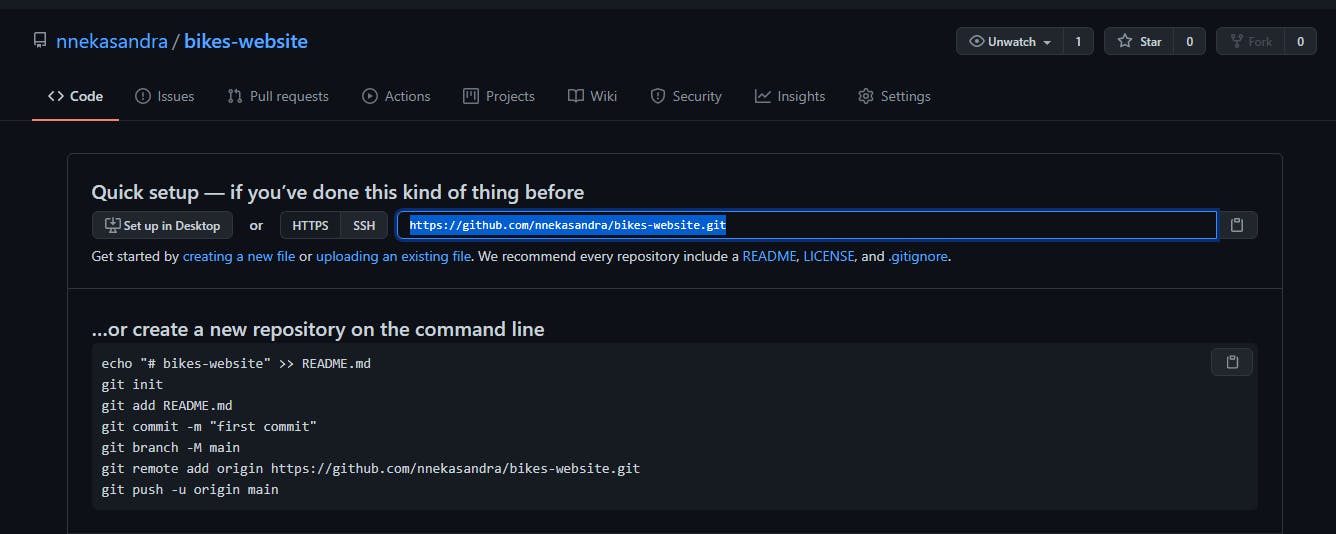
 Image of a newly created repository and the highlighted text is the link to the repository
Image of a newly created repository and the highlighted text is the link to the repository
- Step 3: On your computer, open the command line interface and navigate to the directory where your project is. E.g cd "project_name". Learn more about the command-line interface here.
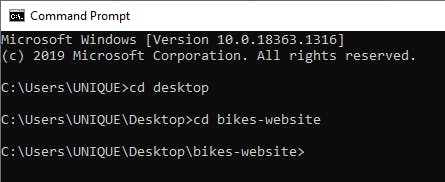
 My present folder directory
My present folder directory
Step 4: Type in the command
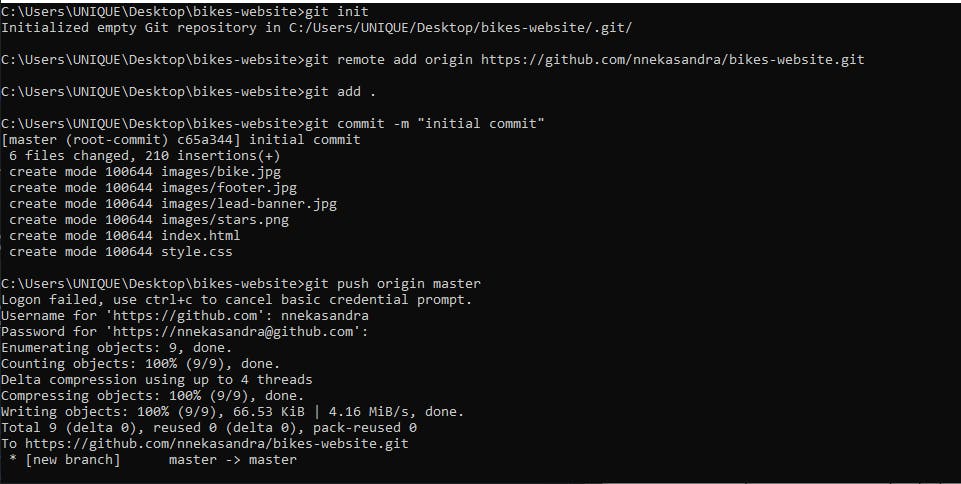
git init. This initializes git in the project folder.Step 5: Execute the command
git add .; this adds all the files in your project folder to the git staging area.Step 6: Type in
git commit -m "enter your commit message"commits all your files to git (practically tells git to save a snapshot of your project).- Step 7: Enter the command
git remote add origin "repository URL"(the URL copied from the repository). This connects the repository you created online with your project folder. Note: it is best if the repository and project folder share the same name. - Step 8: Execute the command
git push origin master. The command-line interface asks for your github username and password. This last commandgit push origin masterpushes your code to the repository you created online and saves it there.
If successful, you would see a message like 100% master-master.

With this, you have successfully pushed your project to github. Check out your repository and see the files under the repository.
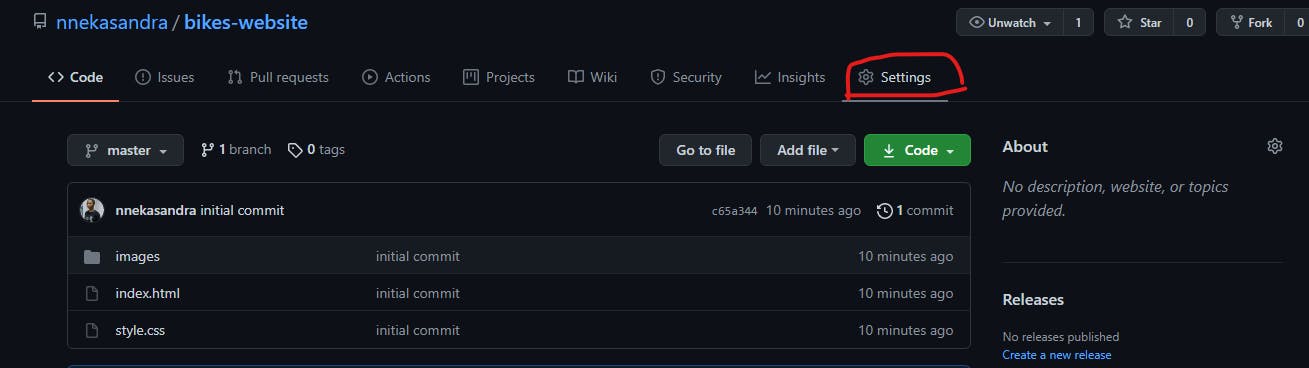
To deploy your project, click on settings.
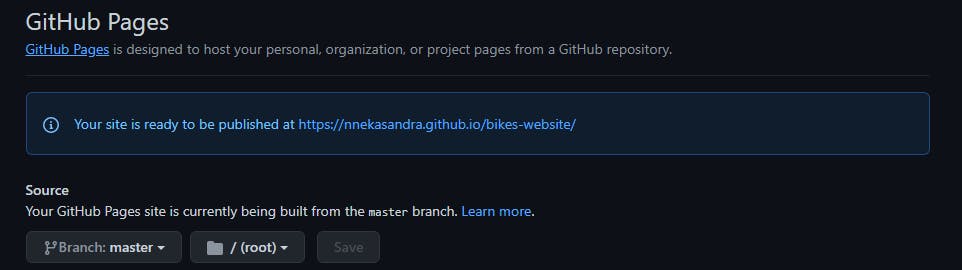
 Under settings go to Github pages and click on it and select master branch. Click Save. The page refreshes and gives you a URL to the deployed project.
Under settings go to Github pages and click on it and select master branch. Click Save. The page refreshes and gives you a URL to the deployed project.
 In case you get a 404 error, navigate to your index.html directory e.g
In case you get a 404 error, navigate to your index.html directory e.g https://nnekasandra.github.io/bikes-website/index.html. It will solve the problem.
The link to my hosted page.
Note: Github pages is great for hosting only static websites made with HTML, CSS, and JavaScript. You can push different projects to github but you can use different hosting platforms like netlify or heroku to host them.
I hope you found this useful and finally pushed those projects on your computer. Do leave me some comments. Thank you!
